Is Cypress IO the new standard for testing?
Taylor Miller | May 14th, 2020

Here at AWH, we encourage our employees to be continuously learning through our lunch n’ learn program. This month, the topic was Cypress IO, and Sharal Britto, QA Analyst, presented on her experience using the tool. She gave us a behind the scenes view on how a QA Analyst would use this tool in real-time, the pros and cons, and how it compared to other, similar tools.
Let's start with the basics, what is Cypress IO?
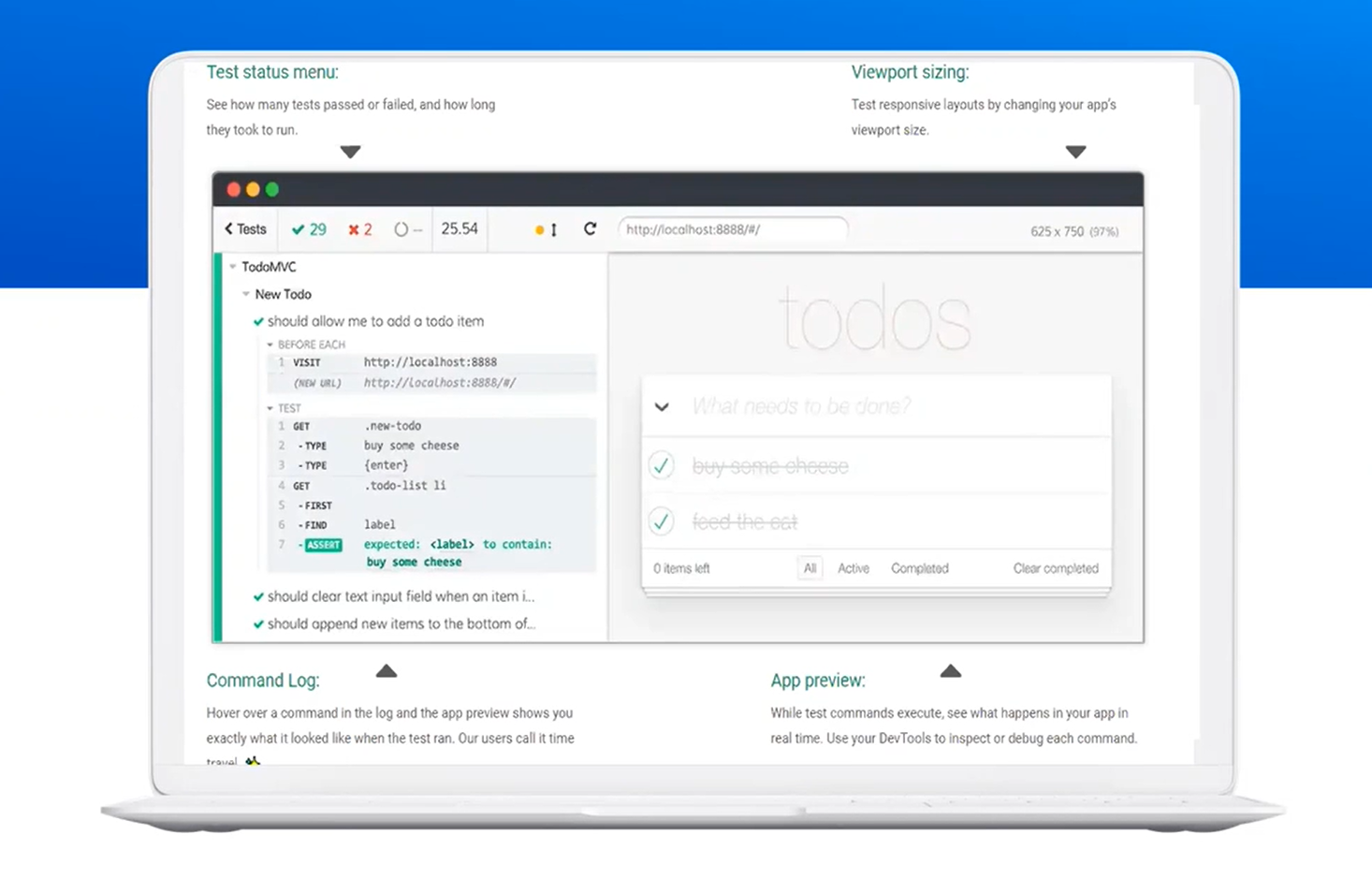
Cypress IO is a user-friendly test automation tool for end to end testing, UI testing, regression suites, and integration and unit testing. It's simple to install and doesn't require any changes to your code. Cypress prides itself on writing tests quickly and in real-time as you build your web application. Often compared to Selenium, it differs by running tests within the device or browser being tested making it much faster.
Why choose Cypress IO?
Sharal chose Cypress IO because she needed an automated testing tool that would help her automate her regression testing. For this purpose, one of the best features Cypress offers is snapshots and video. Cypress highlights any errors and takes snapshots as your test runs so you know exactly where your error is and if you need to forward it to a developer the snapshot makes that process incredibly easy. Cypress creates readable errors and stack traces making it simple and easy to debug directly from familiar tools. They never add waits or sleeps to your test and automatically holds for commands and assertions before moving on. Unlike similar tools, Cypress allows you to work while it runs. It provides you with consistent results and doesn't use Selenium or Webdriver, leaving you with tests that are flake-free.

Why wouldn't you use Cypress IO?
The biggest disadvantage of using Cypress is that you can only run it on chromium browsers so there is no cross-browser testing. Sharal highly recommends Cypress for regression testing, but if you have a new project that needs testing, she recommends you try a different tool. Another downside of using Cypress IO is the added time commitment when she has a broken script and needs to send it to a developer for feedback.
What are the alternatives?
Two common alternatives to Cypress IO are Selenium and SmartBear. Selenium and Smart Bear one up Cypress by supporting most major programming languages while Cypress only supports Javascript. Similarly, Cypress does not currently offer cross-browser testing while the other two options do.
Now, you must be wondering, if Cypress has all of these limitations, why are people calling it the new standard for front-end testing? Cypress IO eliminates a lot of issues by executing in the same run loop as the device. This is significant because Cypress takes care of the waiting, which means no more “waitfor” helpers. Cypress has also announced that they will be implementing cross-browser testing, so that is one significant roadblock that you won’t have to worry about before long.

At AWH, we are constantly learning and taking on new challenges. When it comes to building digital products, we are an elite team with over 25 years of experience and knowledge. If you’re a developer who is ready to be a part of something bigger, check out our open positions on our careers page. If you have a project and you’re looking for an experienced team that you can trust, contact us, and let’s start a conversation.
