Blazor is Worth Your Time
Andrew Moscardino | June 30th, 2020

Back in September, Microsoft released .NET Core 3 to much (deserved) fanfare. Included in it was a new web UI framework called Blazor. Then in May, Microsoft released Blazor 3.2, and with that released Blazor WebAssembly as a production-ready version of Blazor.
Blazor is a weird thing. First, because it’s two things. Second, because of what one of those things promises: a JavaScript-less future for the web.
Let’s step back and parse this out.
.NET Core and the Future of .NET
.NET Core 3.0 was a pretty major release. .NET has been undergoing many changes over the last 5 years or so, and .NET Core feels like the culmination of a lot of effort to streamline the entire ecosystem. .NET Core is the future of .NET, as evidenced by its name change to .NET 5 later this year.
The main advantage that .NET Core has over the older .NET Framework is platform support. .NET Core is cross platform, and can run just about everywhere, whereas .NET Framework is tied to Windows. It’s also very stable, very fast, and comes with first-class tooling for developers.
WebAssembly
Unrelated to .NET, WebAssembly has slowly become a thing. In short, WebAssembly is a new, assembly-like language for the web. It runs in the browser but at near-native speeds. It’s also highly optimized so it can run fast and is supported in all modern browsers.
Importantly, WebAssembly is not a language that the vast majority of developers will ever write. Instead, WebAssembly is meant to be used as a compilation target. Instead of compiling code for a specific processor or operating system, you can compile code to WebAssembly and have your program run in a browser.
Blazor
Blazor is a new UI framework that was included in .NET Core 3. Conceptually, Blazor is more like Angular or React rather than ASP.NET MVC. It’s a component-based framework for building rich and interactive web applications. The main difference between Blazor and traditional JavaScript frameworks is that Blazor components are written entirely in C# and Razor. No JavaScript required!
The Two Sides of Blazor
Blazor has two models: Server and WebAssembly. The server model was shipped with .NET Core 3. At that time, WebAssembly was still in preview, but has now been fully released with Blazor 3.2. Both are now production ready.
Both models use the same component-oriented architecture, but are vastly different in how they run those components. The Server model runs, well, on a server. The code sent to the browser isn’t your code, but rather a small part of the framework which uses SignalR (a .NET library for managing real-time connections between a client and server) to send events from the browser to the server and DOM diffs back to the browser. The server renders your components and manages the interactions through SignalR.

The WebAssembly model is actually a bit easier to understand. All of the code, the framework and your components, run in the browser. Your C# code is compiled into DLLs like any other .NET application, but is then sent to the browser. Mono (a .NET runtime originally for Linux and the runtime behind Xamarin apps) is what is actually compiled to WebAssembly and it what runs your code in the browser. It’s very strange to open the browser dev tools and watch it downloading a bunch of DLLs.

Both models have their advantages. Server requires less work in the browser, but there is some latency in the UI since the network is involved. WebAssembly runs quicker, but requires a hefty initial download (about 2MB from the starter project).
Blazor — A Quick Sample
Creating a new Blazor project is easy. There are project templates available in the latest versions of Visual Studio (Windows and Mac), or you can create one using the .NET CLI: `dotnet new blazorwasm -o ProjectName`. Once the CLI finishes creating the project, navigate into the new folder and use `dotnet run` to launch it.
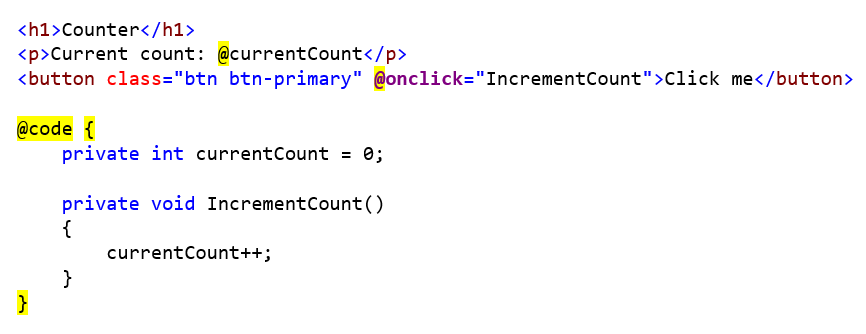
The sample components and layouts are a great way to get familiar with how you can build apps with Blazor.

Side note: I don’t actually like the “standard” way of mixing C# and Razor together using the `@code` block. Instead, I prefer to make a separate C# file for the logic and leave the view code in the Razor file. This can be done easily as the generated classes from the components are partial classes and can be extended. More info here.
Blazor includes all you need to create full-featured, interactive web apps. Routing, form validation, and HTTP access are all available and are shown in the basic project template. And since it’s all in C#, .NET developers can get up and running quickly and can even reuse code from other parts of their systems. Blazor supports data annotation validation on forms, so business logic around model validation can be reused.
Be aware that WebAssembly is still subject to the same browser sandbox that normal JavaScript-based web apps are forced to use.
Blazor WebAssembly — The Future I Want
My controversial opinion about Blazor is that the Server model should not exist. I think the WebAssembly model is superior and is the future I want to see on the web. I get why Microsoft created the Server model: it could be ready faster, and they want to show that the components you create are relatively independent of how they are being run. But it muddies the waters around Blazor when the WebAssembly model is more forward-facing and just as capable.
One advantage of the WebAssembly model is that it’s independent of where or how it is hosted. When you publish a WebAssembly project, you get a folder full of files. A Blazor WebAssembly project is a static site and can be hosted anywhere. You don’t need to host it in Azure, or even run ASP.NET Core. And Blazor WebAssembly apps can be created as Progressive Web Apps to enable offline support since they don’t require a persistent network connection.
WebAssembly opens the door to a future where interaction on the web doesn’t rely exclusively on JavaScript, and Blazor proves that a framework can be created that takes full advantage of that. I’m excited to use Blazor for more projects, and I think it’s worth your time to check it out.
Citation
Manager, Daniel RothPrincipal Program, et al. “ASP.NET Core Updates in .NET Core 3.0 Preview 2.” ASP.NET Blog, 18 Nov. 2019, devblogs.microsoft.com/aspnet/aspnet-core-3-preview-2/.
